4日目:地図アプリを作る~人生の位置情報を求めて~
「そもそも八幡山ってどんなところよ?」
そんな声が聞こえてきそうです。
こんなところです。

(たまたま通りかかった痛バスで勝手な楽しげなイメージを固定化させる企み)
こんな素敵な街にある5日でアプリが作れてしまうクラウドナインアップス。
4日目の授業が始まりました。
7.クラス、ライブラリとAPI
【Google Mapの使い方】
Google Mapの読込み方法や住所検索などのAPIのやりかたを学びます。【データの解析】
Web上から取得したデータ(XML, JSON)のデータを解析する方法を学びます。8.マップアプリの作成
【Google APIの利用】
住所検索や現在地取得、線をひくなどのGoogleが提供している様々な機能を利用して制作します。【UIの制作】
マップを表示する方法や実際に線を描画する方法を学びます。【通信方法】
Webとの通信をバックグラウンドで行う方法を学びます。
地図アプリを作るわけですが、
・そのためにはGoogleMapの地図APIが必要
・そのAPIを使うためにはライブラリが必要
というわけで、まずはライブラリを入れます。
講義は原則Mac前提、受講生は私以外全員Macです。
今回はWindows特有の操作や現象が多かったので、その辺を中心に重い写真ガンガン載せて進めます。
このブログのアクセスの7割がスマホユーザーというデータが、全然前向きに活用されていません。
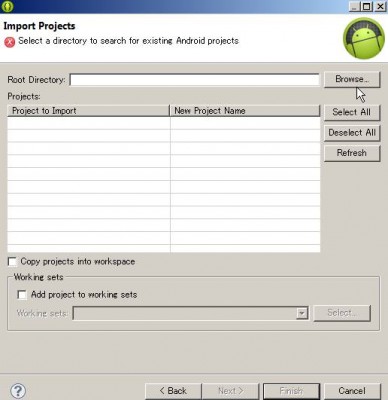
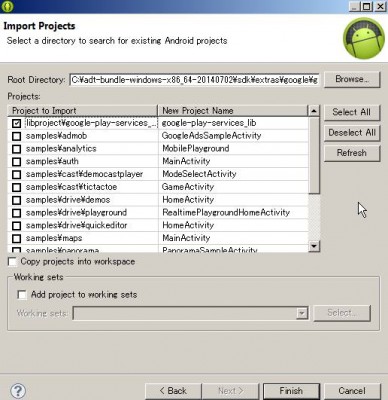
1:ライブラリを入れる
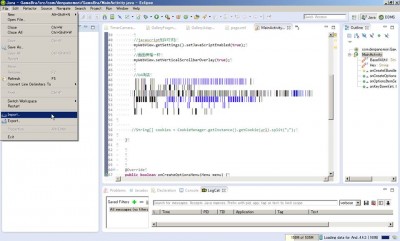
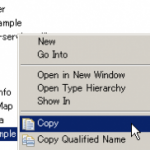
FileからImport。ここまではMacと同じなのですが・・・

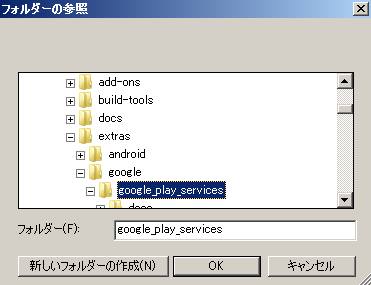
「google_play_services」というライブラリを取り込みます。
パスはこんな感じ。

するとこうなる。
この時点でMacとかなり見え方が違った気がします。

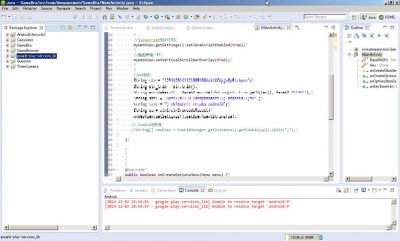
Finishを押すと終了してメイン画面に戻ります。

このあたりからMacとWindowsで操作が全然違う!
皆が黙々とMacで進める中、れさくだけ1人Windowsで我が道を行く。
ああ、光の道が見えるぜ・・・(ジャイロ
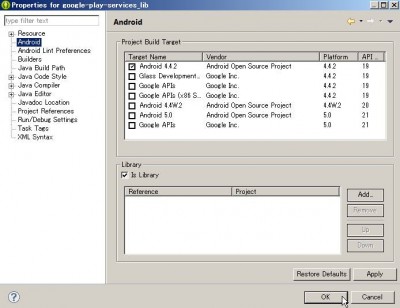
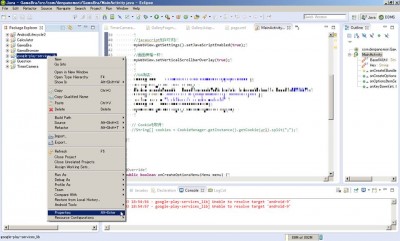
左上に見えるライブラリ「google_play_services」を右クリックで「Properties」。

ライブラリを入れるのはここで完了です。
2:プロジェクトを作成する
新規プロジェクト立ち上げ。いつも通りの手順です。
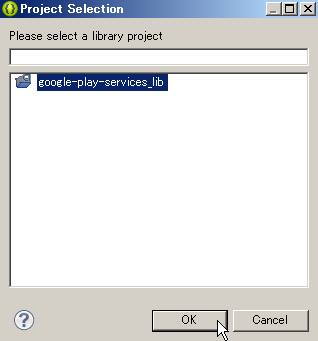
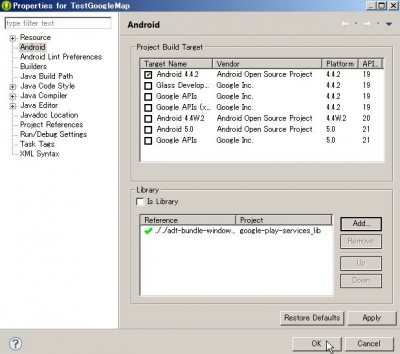
このプロジェクトに、先ほど入れたライブラリを取り込みます。
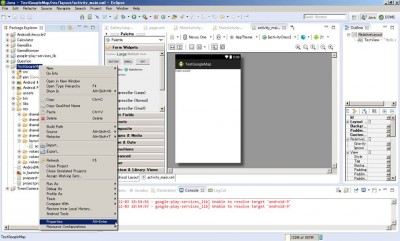
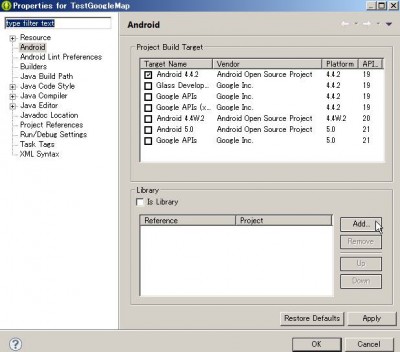
立ち上げたプロジェクトを右クリックで「Properties」。

すると先ほどと同じような画面になりますが、今回は「Add」を押します。

3:GoogleのAPIと連携する
三度の飯よりAPIが好きなれさく。
使うだけじゃなくて最近は作るのも好きだったりします。
さてAPIとは何ぞや。
例えばGoogleさんが、「うちの地図をもっと多くの開発者に使ってもらいたい」とか思ってくれたとします。
でもそのままでは大変ですよね。
難攻不落のGoogleのセキュリティ網を突破して地図データにアクセスして、そのデータの塊を使えるように変換してああしてこうして・・・やってられません。
っていうか不正アクセスとかしちゃいけません。
つまり「使ってもらいたい」と思ったからには、「簡単便利に使える仕組み」を用意しておかないといけません。
それがAPI。
Access Positive Internet
(アクセスが簡単でインターネットがよりポジティブポジティブゥ!)
ごめんなさいウソです。
Application Programming Interface
(アプリ開発のためのインターフェース、接続部分)
この接続部分をいかに簡単に使いやすくするか、がAPIのキモですね。
さてしかし。
「簡単便利に使える」ということは、ガンガン使えるということです。
1秒間に数百回のアクセスを数日間続けて地図データ抜き続けたり、
1人で数十個、数百個のアプリを作って、それらがじゃんじゃんAPIを使ったり。
たまったもんじゃありません。
ごめんなさい。(←?!)
そこでAPIの中には「鍵もってないと使っちゃダメだよ」というものもあります。
事前に「誰が」「どのアプリで」「どのAPIを使うか」を申請するのです。
申請すると、鍵をくれます。
鍵は、たいてい文字列です。
この鍵を自分のアプリに埋め込んだうえで、APIを使います。
すると例えば今回の例のGoogleさんはその鍵を見て、
「誰が」「どのアプリで」「どのAPIを使うか」が分かる訳です。
たとえばそのアプリが異常に負荷のかかるアクセスを掛けてきたら、そのユーザーだけアクセスを遮断することができます。
何しろ鍵で犯人が分かる訳ですから。
・・・・・・・・・・・・・。
・・・・・・・・。
・・・・・。
という訳で鍵をもらいに行きます。
Googleさんが開発者のために用意したサイトです。
https://console.developers.google.com/project
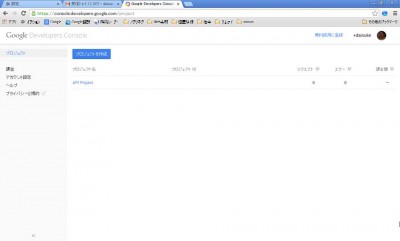
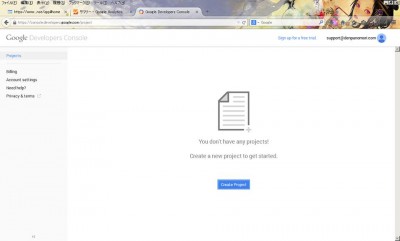
先生「まだ何も作っていないので、真っさらな画面が出てきます」
れさく「うんうん、真っさらな画面が」

なんかプロジェクトできてるー?!ガッビーン
たぶんむかしむかーし実験した残骸だと思います。
鍵をもらいに行ったら古い自分の部屋が出てきた気分です。
深山荘とかどうなってるかな。
(取り壊されてました)
しかしこんなこともあろうかと!
個人とは別に法人アカウントも取っておいたのだよ!
ああ起業しておいてよかった。(小並感)
という訳で「株式会社電波の杜」でログイン。

真っさらな画面は出てくれたのですが、何故かこちらは英語です。
グローバル企業、電波の杜。
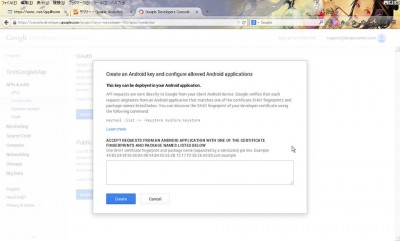
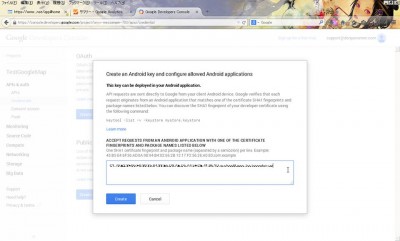
さて「そのアプリ専用の鍵」を作るのですから、「そのアプリの証」を渡してあげないといけません。
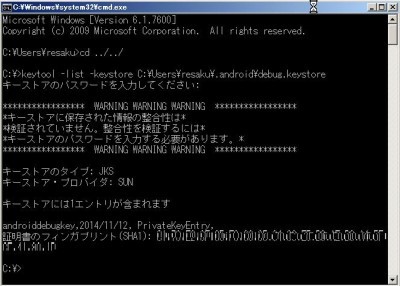
この「アプリの証」を「フィンガープリント」と言います。指紋です。

ここにフィンガープリントを入力します。
さてフィンガープリントってどうやって取るのか?
難しいんです。
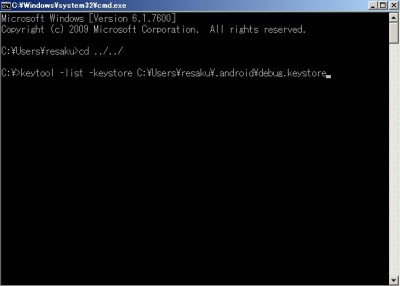
keystoreがどうのこうので
恐怖の黒い画面にコマンドラインでどうのこうのと。
でも大丈夫!
Eclipseの環境設定にフィンガープリントが最初から載ってます。
「フィンガープリントだって簡単さ。そう、Macならね。」
Windowsだよ!!
Macなら楽々なのですが、Windowsでフィンガープリントを取るにはこうします。
まずそもそも「フィンガープリント」なんて軽やかな名前で呼んじゃあいけません。
指紋ですよ、指紋。
「そおうだッ!『指紋』だよォ!このマックがァァ―――ッ!!」

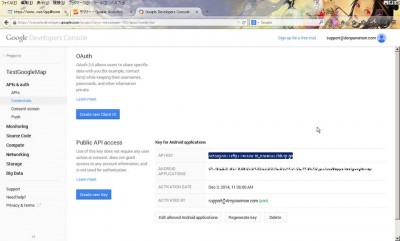
という訳でAPI Keyが表示されました。(←唐突にジョジョモード終了)

この「鍵」をアプリのソースに入れて、もう完成です。
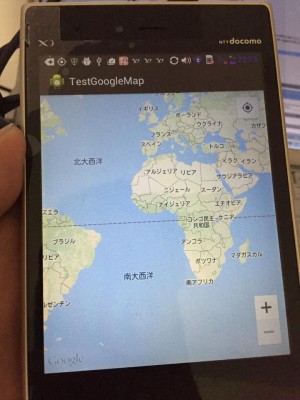
ジョジョスマホで起動!
ジオメディアあるある:その1「ガーナ沖」

ここは緯度経度がどちらもゼロなんですね。
なので最初に表示する緯度経度を指定しなかったり、位置情報取得にコケた時のエラー処理をきちんとしておかないと、ガーナ沖に送られてチョコレートとか作ることになります。むしろ望むところですね。
アプリの現在地ボタンを押すと、ちゃんと八幡山になりました。

このアプリのおかげで、ヤマダ電機があることを知りました。
さて、5日でアプリが作れてしまうクラウドナインアップスはいよいよ次回が最終回。
その前にWebkitのCookieの件を先生に質問して、あわよくば秘伝のタレをもらってしまう計画を発動させておこう。
(れさくさんって最低ですねそうですね)
adpc
adpc
関連記事
-

-
リリース前に:apkとapkとKeyStoreとzipalign
クラウドナインアップスでの授業も終わり、なんだかアプリが作れてしまいました。 こ …
-

-
Androidアプリにプッシュ通知を実装する
運営から限定イベントのお知らせが届いたり、新着ニュースが届いたり。 そんな通知を …
-

-
3日目:アトム・ハート・ファーザー~カメラアプリを作るッ!
あ…ありのまま 今 起こった事を話すぜ! 「AndroidManif …
-

-
4日目の前日:ところで駅コレのAndroid版って
そもそも今回れさくがAndroidアプリ教室に通っている理由は、「駅コレのAnd …
-

-
5日目:クラウドナインアップスAndroid教室最終日
一部で好評! 八幡山ってどんなところよ?シリーズ。 京王線の八幡山駅を出て左に進 …
-

-
プロローグ:ジオの奇妙な冒険
2010年! それは位置ゲーとジオメディアの発展が起業家の思想と生活を変えた時代 …
-

-
おまけ:本当は大変なAndroid開発
スクールで作ったapkファイルがあれば、「新規で」アプリリリースするなら簡単。 …
-

-
いよいよ本番:eclipse上でプロジェクトをコピーする
クラウドナインアップス卒業後も先生に質問しまくったりサンプルコード頂いたりしまく …
-

-
0日目:Androidアプリ開発環境をMacに設定しかけて途中からWindowsに設定する
~前回までのあらすじ~ 「ちょっと!蕎麦の出前まだなの?」 「すみませんねェ、今 …
-

-
1日目:計算機を作ろうとしたらUSBドライバの勉強が進んだの巻
~前回までのあらすじ~ AndroidSDKは重い。 AndroidSDKは複雑 …
- PREV
- 千葉商科大学で講義しました
- NEXT
- サントリー出張工場セミナーで当たりまくる