2日目:スタバで授業の復習をしたら駅コレAndroidアプリができてしまった(前編)
クラウドナインアップスのAndroidアプリ教室、2日目です。
今日はデータの読み込みやオブジェクト指向、アプリの画面の設定などを学び、実学としてクイズアプリを作成します。
そしてアクセスの4分の3がスマホであることが判明したこのブログは、これまで通りの長文と大量の画像でお送り致します。
どうしたものかな。技術的にそうとう濃い、そして役に立つモノにするためには、詳細な説明と大量のキャプチャが必要なんですよね。
2コマー?!(ガビーン)
実は復習のために、講義中のキャプチャや詳細なメモはたくさんあります。
でも有料の講義内容をこのブログに無料でタレ流すわけにはいきません。
そこで!
1.今回の講義内容をもとに、れさくが復習を兼ねて「講義のものとは違うもの」を作る様子であれば、ガンガンレポートできるんじゃないか?!
2.さらに「少し違うもの」に取り組むことで、自習にもなる!
3.さらにその「少し違うもの」が、れさくが最終的に作りたいモノであれば、途中で行き詰ったらそれを先生に聞くことで効率よく開発できる!
と思い立ちました。
まさに三方よし、です。
「全然違ーう!(ガビーン)」
「その三方って全部自分じゃないかー!(ガビビーン)」
以下、これはヤラセでもなんでもなく、仕事帰りにれさくがスタバに寄って、復習を兼ねたAndroidアプリを作るレポートです。
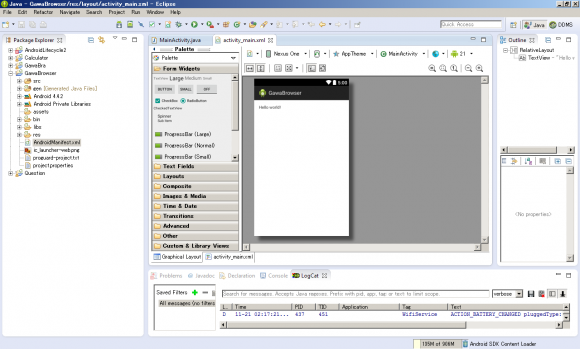
雛形のハロワ(Hellow world)ができています。
さてこれをいじって何を作るか?
今回の受講でのれさくの目的は「駅コレAndroidアプリ」を作ることです。
具体的にはガワネイティブとも呼ばれる、「ブラウザ」です。
このブラウザからWebサイトにアクセスすることで、サクッとアプリができてしまう。
「ネイティブのブラウザ+Webコンテンツ」なので「ハイブリッドアプリ」とも呼ばれます。
ガワネイティブだとイメージがいろいろアレですが、
ハイブリッドアプリって書くと何だかカッコイイです。
という訳でハイブリッドアプリを作ることにしました。
こちらのサイトを参考にしました。
これまでもガワネイティブや簡単なアプリを作る方法は、いろんなサイトで見てきました。
でもそれだけだとダメなんですよね。
開発環境を作るだけでも大変というのもありますが、
なにより全体構造が分かっていないからです。
前回と今回の講義ではこんな全体構造を学びました。
・IDE(統合開発環境。今回はeclipse)のプロジェクト起動だけで最低限の雛形ができる
・resのactivity_main.xmlでレイアウトをいじる
・GUIとxmlは下のタブで切り替えられる
・srcのMainActivity.Javaがメインのプログラム
・AndroidManifest.xmlで「何ができるか」の権限を設定
こういうことが理解できてないと、いくらネットでソースを拾ってきても何もできません。
今の自分ならできるッ!
このスタバのコーヒーを飲み終わる前にッ!
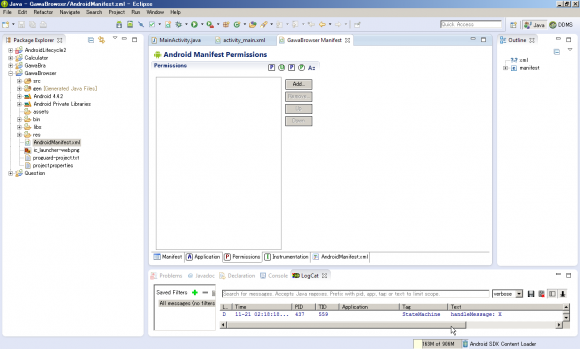
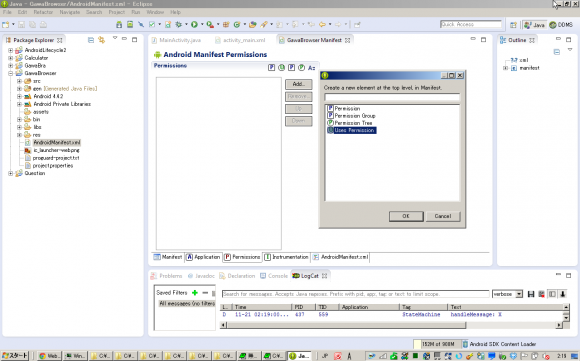
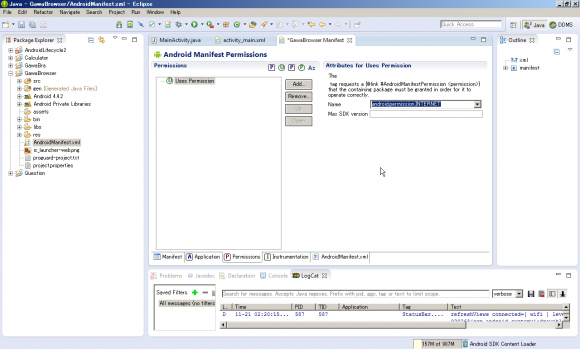
左フレームからAndroidManifest.xmlを選択します。

[Name]から[android.permission.INTERNET]を選択

これで「このアプリはインターネット通信をしても良い」という許可を与えたことになります。
ネットにアクセスできないとガワネ・・・ハイブリッドアプリになりませんから。
このPermission設定では、特に「確定」という動作が無いみたいでした。(?)
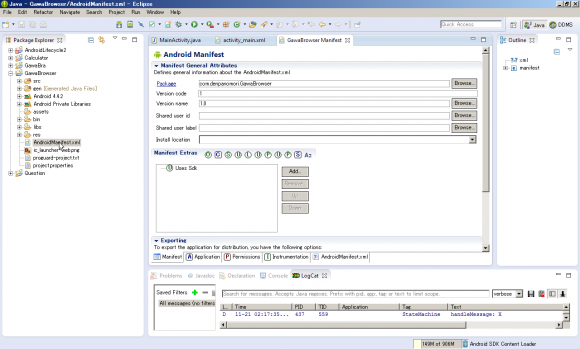
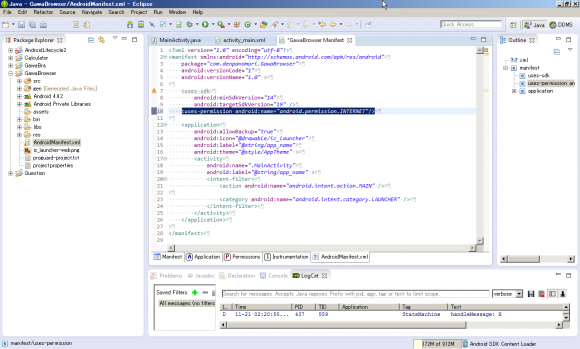
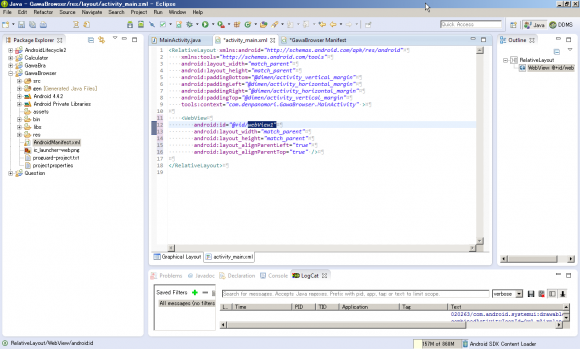
その後に下のAndroidManifest.xmlタブを開くと
が追加されています。

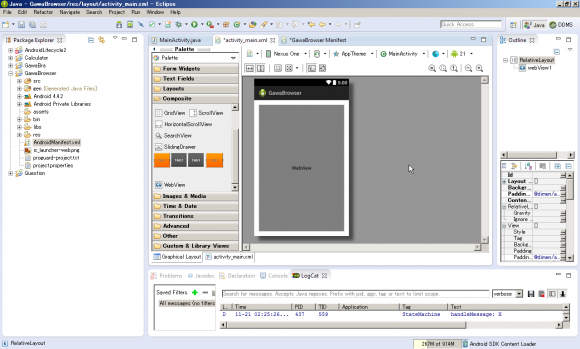
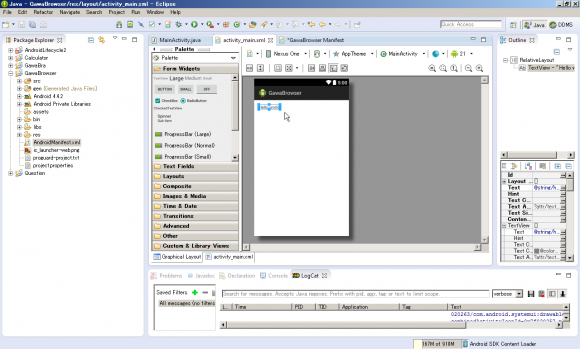
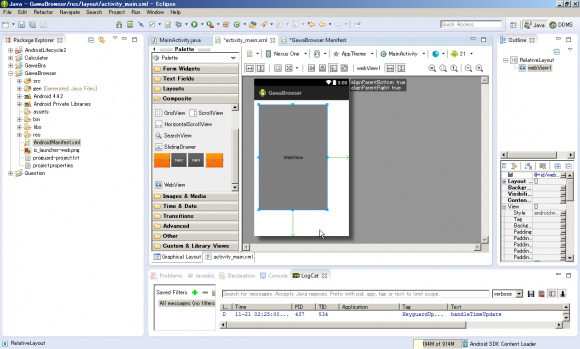
次にレイアウトをいじりましょう。
res/layout/activity_main.xmlを開きます。

小さい画面ですが、実はこの[Hello World]は選択できて動かせたりします。
選択してDeleteで消し去ってしまいましょう!

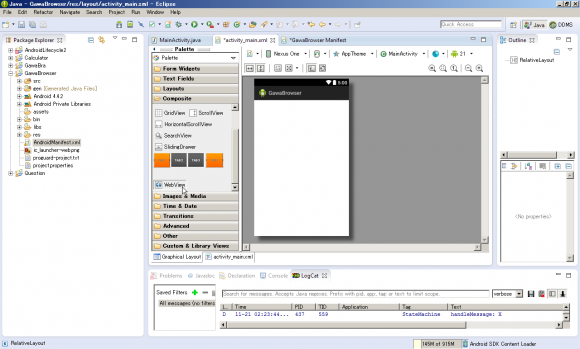
左のCompositeを突っつくとサブメニューが展開されます。
少し下にスクロールすると「WebView」が出てきます。
これを掴んで右の端末画面の上に乗せます。

下のactivity_main.xmlタブを開くとwebViewのIDがwebView1と名付けられていることが確認できます。

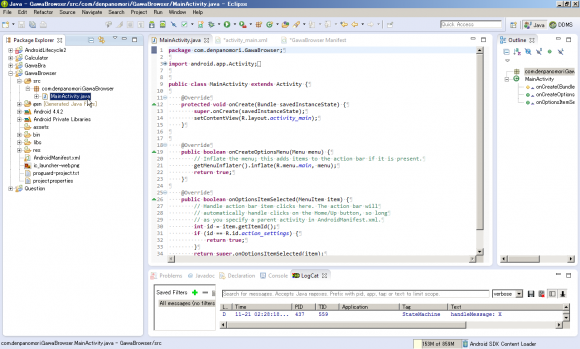
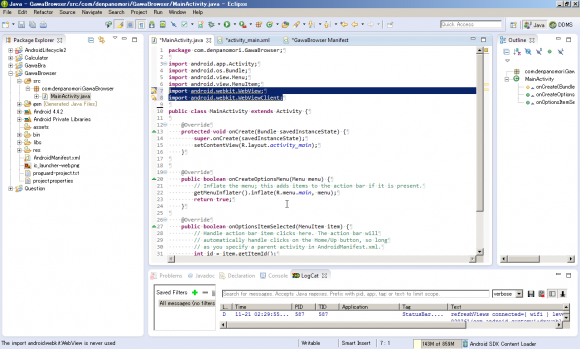
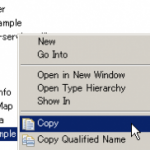
[src/com.example.mywebview/MainActivity.java]を開く。

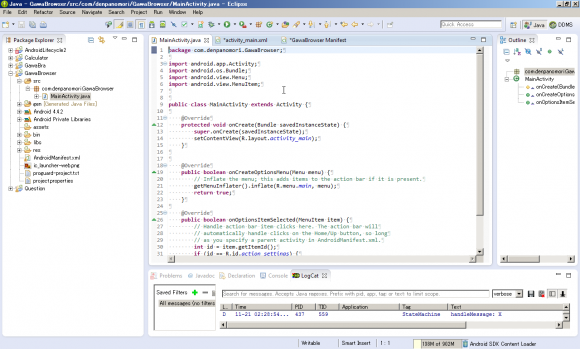
3行目に+マークがありますね。これを突っつくと・・・
こんな風に展開されます。

import済みのものが4行表示されていますね。
ここに
import android.webkit.WebView;
import android.webkit.WebViewClient;
を追記します。

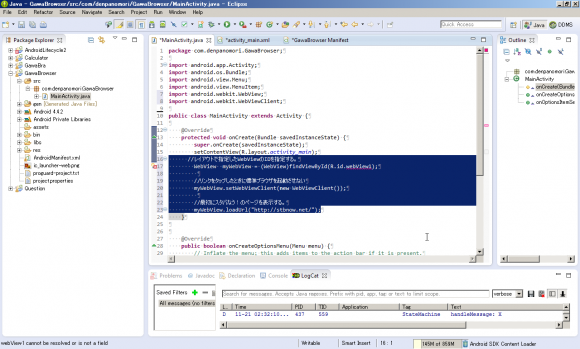
setContentView(R.layout.activity_main); のあとに以下を追加します。
————————————
//レイアウトで指定したWebViewのIDを指定する。
WebView myWebView = (WebView)findViewById(R.id.webView1);
//リンクをタップしたときに標準ブラウザを起動させない
myWebView.setWebViewClient(new WebViewClient());
//最初にスタバなう!のページを表示する。
myWebView.loadUrl("http://stbnow.net/");
————————————
参考サイトではyahooでしたが、これをスタバなう!にしてみますw
スタバなう!はブラウザアプリ(http://stbnow.net/)として既にサービス中の位置情報サービスです。
熱く競うサービスではないので、特に位置情報詐称対策はありません。
なので今回はこれをテスト用に選びました。

青い部分が追記したものです。
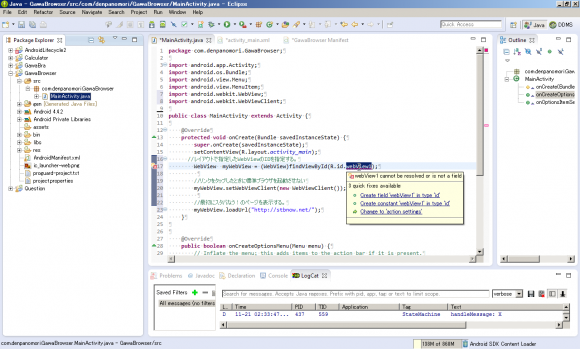
良く見ると「webView1」の下に赤い波線が引かれてます。
ここにカーソルを合わせると・・・
こんな風にポップアップが!

一番上の「Create field ‘webView1′ in type ‘id’」を突っつきます。
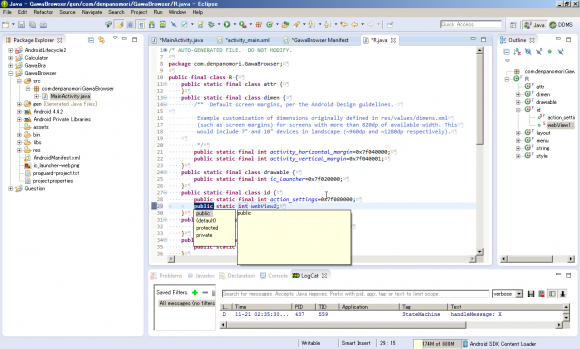
なんか突然画面が切り替わりました。

リソース R.java にID webView1 が登録されていないのでこれを登録する処理が走ったのです。
こういうことをやってくれるのがIDEの素晴らしいところ!
これでいったん完成!もう完成!
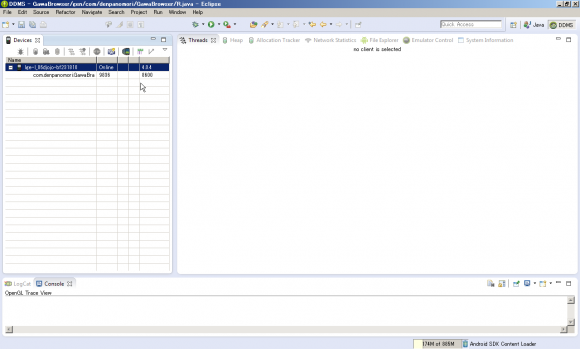
ジョジョスマホもしっかり繋がっているので

実行してみましょう。
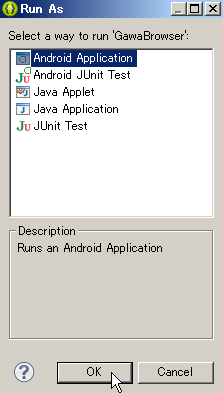
最初の一回目はこの確認画面が出ます。

Android Applicationを選んでOK
その後にも確認画面が出ますが、そのままOK
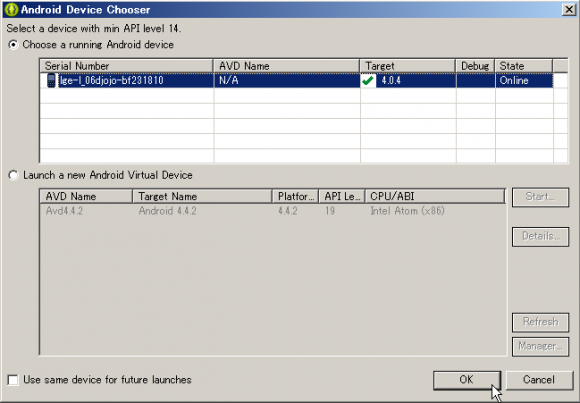
どれで検証する?と聞かれます。

当然!
ジョジョスマホを選択してからOK押します。
ここまでわずか30分。
何年も手も足も出なかったれさくが、スタバで30分でハイブリッドアプリ(キリッが作れてしまう。
「全体の構造を理解できて」「実践的に学べる」クラウドナインアップスハンパないです。
さて、スタバのコーヒーはまだ暖かいです。
この勢いのまま、駅コレAndroidアプリを作ってしまうか・・・?
-つづく-
adpc
adpc
関連記事
-

-
1日目:計算機を作ろうとしたらUSBドライバの勉強が進んだの巻
~前回までのあらすじ~ AndroidSDKは重い。 AndroidSDKは複雑 …
-

-
プロローグ:ジオの奇妙な冒険
2010年! それは位置ゲーとジオメディアの発展が起業家の思想と生活を変えた時代 …
-

-
最終回:本当に5日間でAndroidアプリが作れてリリースできた。
というわけで、5日間でできるAndroidアプリ開発も今回で最終回を迎えました。 …
-

-
リリース前に:apkとapkとKeyStoreとzipalign
クラウドナインアップスでの授業も終わり、なんだかアプリが作れてしまいました。 こ …
-

-
Androidアプリにプッシュ通知を実装する
運営から限定イベントのお知らせが届いたり、新着ニュースが届いたり。 そんな通知を …
-

-
おまけ:本当は大変なAndroid開発
スクールで作ったapkファイルがあれば、「新規で」アプリリリースするなら簡単。 …
-

-
0日目:Androidアプリ開発環境をMacに設定しかけて途中からWindowsに設定する
~前回までのあらすじ~ 「ちょっと!蕎麦の出前まだなの?」 「すみませんねェ、今 …
-

-
いよいよ本番:eclipse上でプロジェクトをコピーする
クラウドナインアップス卒業後も先生に質問しまくったりサンプルコード頂いたりしまく …
-

-
5日目:クラウドナインアップスAndroid教室最終日
一部で好評! 八幡山ってどんなところよ?シリーズ。 京王線の八幡山駅を出て左に進 …
-

-
4日目の前日:ところで駅コレのAndroid版って
そもそも今回れさくがAndroidアプリ教室に通っている理由は、「駅コレのAnd …