AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その1
2014/11/26
時々「このブログってどうやって作ったの?」とか聞かれます。
そこで技術的な視点で語ってみたりします。
もう昔の話ですが、作業した時のメモをひっぱり出して。
むかしむかし。
そう、あれは暑い夏の日の午後だった。
プラタナスの木陰でたたずむ君は
「全然技術的じゃなーい!!!(ガビーン)」
「そもそも真面目に語る気がなさそうー!!(ガビビーン)」
しかもプラタナスと見せかけて、あれプラナリアなんですよ。
こんなノリで今までいろんなサイトやブログを作ってきました。
でも全部できあいのものでした。
例えばジパングの掲示板とか(知らねェーッ!)
ネオジパングの掲示板とか(知らねェーッ!)
T-CUP掲示板とか(覚えてる人いるかも?)
ジオシティーズのホームページとか。
既存のサービスを利用して書いていました。
その後PHPを操るようになって、自作の掲示板やホームページを作るようになりました。
でも自作=我流なんですよね。
「ホームページや掲示板が作れます!」
「じゃあWordPressでうちのブログ作って」
「」
これは良くありません。
そこで
1.できあいではない「まっさらなサーバ」を用意して
2.ゼロからWordPressを入れて構築する
こんな経験しようかな、って。
準備
こちらのサイトを参考にさせてもらいました。
http://techacademy.jp/magazine/1354
せんだちはあらまほしきことなり。
さてそもそも環境は?こんな感じです。
サーバ:AWSのEC2。AWS最高。
DB:MySQL。AWSのRDS。AWS最高。
URL:http://blog.denpanomori.com
ドメイン:お名前.com
作業PC:Windows7。
FTP:AWSなのでWinSCP。
AWS最高ですよね。
ゼロからAWSを始める話はまた改めて書きたいと思います。
なので今回は、すでに別コンテンツが稼働しているサーバに「同居」するところから始めます。
DBも同様に、すでにMySQLが稼働して別コンテンツが稼働しているところに新しくDB作ることにします。
ドメインについてはすでにお名前.comでdenpanomori.comを取得済み。
トップドメインはさくらのレンタルサーバの方に紐付けてます。
そこでサブドメインblog.を付けたblog.denpanomori.comは、CNAMEでAWSの方に振り向けます。
なので今回はAWSのRoute53は登場しません。これも改めて書きます。書きたい。AWS最高。
作業開始
さて、レッツ作業。
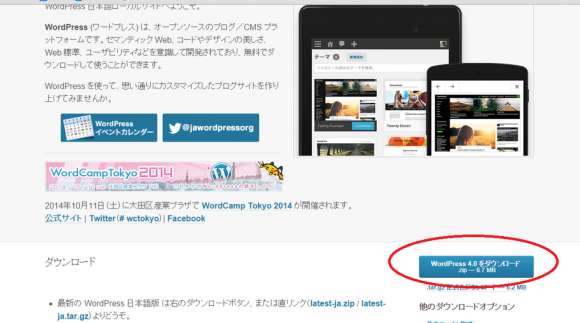
WordPressの日本語サイトから、最新版のWordPressを持ってきます。
http://ja.wordpress.org/
現時点の最新バージョンは4.0でした。キリがいいっす。

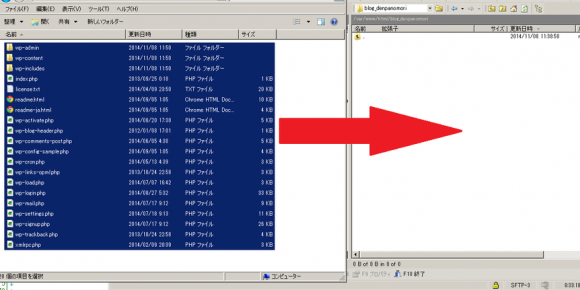
解凍したら、それをサーバにアップします。
WordPressの解説の多くは、サーバに「wp」というディレクトリを作るように書かれています。
こうすると、例えば今回は http://denpanomori.com/wp/ がブログのURLになります。
でも個人的に「wp」が付くのは気になる。イヤン。
URLは http://blog.denpanomori.com にしたい。
これはサーバ側のhttpd.confの設定でできます。
「ユーザがhttp://blog.denpanomori.comでアクセスしたら /var/www/html/wp/ を表示させる」という設定です。
それでも、見えないとしても「wp」はなんかやだ。(頑固)
という訳でブログ用のディレクトリは「blog_denpanomori」にしました。
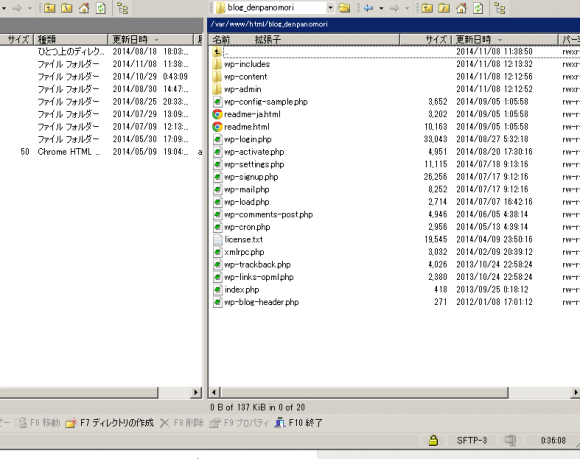
サーバのディレクトリは
/var/www/html/blog_denpanomori
ですね。
ここに先程ダウンロードして解凍したWordPressの中身をアップします。

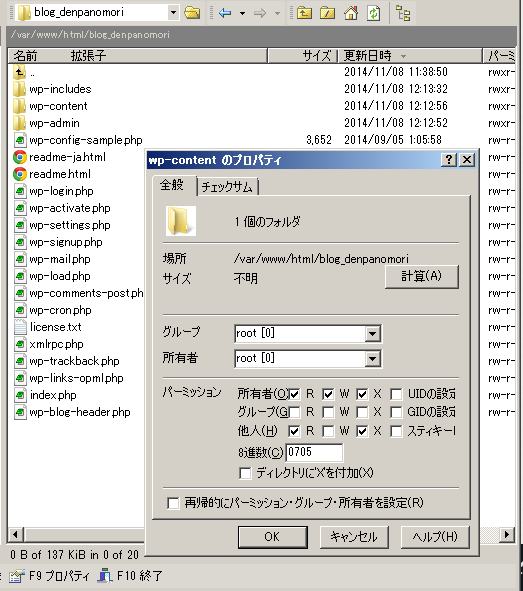
一階層上に上がってblog_denpanomoriディレクトリを右クリックしてパーミッションを705にします。
755になってたので705に変更
一階層降りて戻ってwp-contentディレクトリも同じようにパーミッション705にします。

755になってたので705に変更
以上で終わりです。
本来はここでさっそくブログの管理画面にアクセスしたりするのですが、今回の目標である「ブログのURLをhttp://blog.denpanomori.comにする」の設定をしていないので、まだアクセスできません。
次回は「ドメインを設定し」「管理画面にアクセスする」「ブログを表示する」の3本でお送りします。
んがっくっく(プラナリア飲みこんだ音)
adpc
adpc
関連記事
-

-
【初心者歓迎】初めてのホームページ(WordPress)作成講座〜基礎編〜 in 神保町
いやまあ明日なんですけど。 れさくは時々頼まれて物書きしてます。 論文やお笑い、 …
-

-
WordPress講座レポートin神保町
第1回「初めてのホームページ(WordPress)作成講座」の講師を務めさせて頂 …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その3
~これまでのあらすじ~ 校長先生激おこ。 WordPressの作業に戻る 「さあ …
-

-
8月23日(日)にホームページ(WordPress)作成講座1日コース in 神保町 開催します
まもなく初めてのホームページ(WordPress)作成講座1日コース in 神保 …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その4
人間、見た目が全てです。 れさくはその髪型からサーファーとかに間違われますが、こ …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その2
~これまでのあらすじ~ WordPressのインストールまで終えました。 プラタ …
-

-
Drupalで構築したサイトを別のサーバにコピーする
どうなんですかね、このアイコン。 Drupalに入ってるデフォルトのアイコンです …
-

-
WordPress教室の先生をするのですが、その理由。またはクラウドナインアップスについて。
ちょっと西洋画風のタイトルにしてみました。 【第1回】初めてのWordPress …