AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その4
人間、見た目が全てです。
れさくはその髪型からサーファーとかに間違われますが、これは生まれつきです。
学生時代、超特殊な技術で年間20万円かけてストレートにしたことがあります。
この時は期間限定でモテまくりました。
人間、見た目が全てです。
しかし道で友人とすれ違っても気付いてさえもらえませんでした。
それはもはや別人であり、モテているのは自分じゃないということじゃないですか!
真理に到達したれさくは髪を気にしなくなり、浮いたお金でPHSやマニアックな機器を買いまくり、そして再びモテなくなりました。
めでたしめでたし。
・・・・・・。
大切なことなのでもう一度言います。
人間、見た目が全てです。
前回は無事WordPressでブログが作れましたが、見た目が寂しげです。
このデザインを変えてみましょう。
「WordPress テーマ」でググってみましょう。
・・・・。
ごめんなさい見栄張りました。
「WordPress テーマ 無料」でググってみましょう。
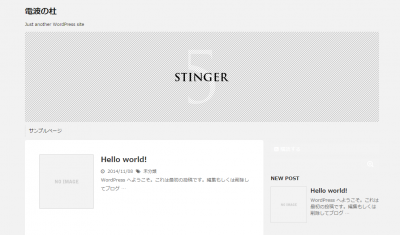
それはもういろいろヒットするのですが、何だかこのSTINGER が良さげな予感がします。
SEO対策がされていて、Adsenseの領域もあらかじめ用意されているらしいです。
テーマのインストール方法の通りに進めてみます。
最新版はSTINGER5で、ダウンロードページはここでした。
stinger5ver20141011.zipをダウンロード。
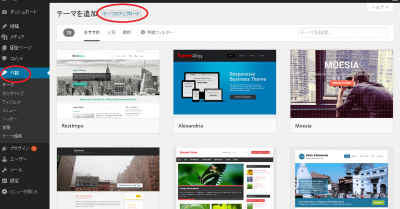
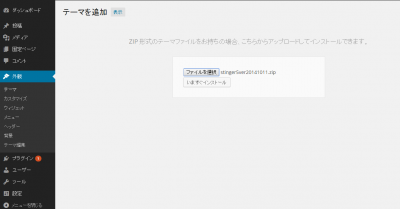
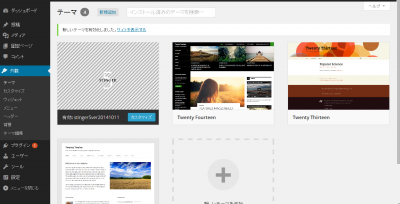
次に自分のブログの管理画面から外観→新規追加→テーマのアップロード

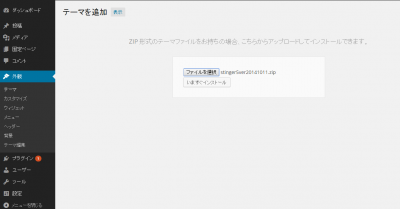
先程ダウンロードしたZIPを選択して

「今すぐインストール」

先生「今のは悪い見本だ!」
ディレクトリ wp-content/uploads/2014/11 を作成できませんでした。この親ディレクトリのアクセス権はサーバーによる書き込みを許可していますか ?
実はこれ有名な現象です。
いろんな解決方法がありますが、実はこれらの方法でも割とうまくいかないことが多いです。
結局エラーメッセージが語りかける通り「wp-contentに対する書き込み権限」の問題なのです。
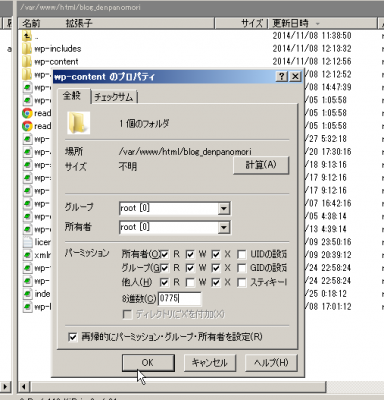
WordPressインストール時にこのディレクトリを775から705に変えましたが、この辺の問題っぽいです。
「ここを775に戻したら動いた」「777にしたら動いたよ!(キケーン!)」などいろんなレポートがあります。
私の場合はテーマのアップロード時のみ権限を変更して、作業後もとに戻すようなことをしています。

アップロード成功!
そしてこんな画面になります。なりました。ならない人もいるみたいです。ラッキーな奴め。

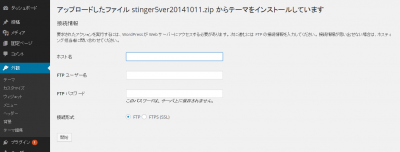
大したことなさそうですね。
WinSCPで接続する時の情報を入れればいいだけです。
ホスト名、FTPユーザー名、FTPパスワード。
全然問題ありません。入れればいいだけです。超余裕。
ん?接続形式・・・・接続形式?
そうです。
私はAWS使いなのでWinSCPを使ってます。
なのでppkな秘密鍵を使ってセキュリティ確保しながらアクセスしています。
この画面にそれらの情報を入れる欄が無いけど、どうすればいいのでしょう?
答えはとっても明確で、「どうしようもない」です。
ダメじゃん!!!(ガビーン)
これも割と有名な現象らしいです。
WordPress更新時にFTP情報入力画面が表示される場合の対処方法3つ
ここにある「wp-config.phpに1行加える」で行きましょう。というかこれしかダメだった。
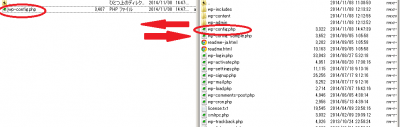
wp-config.phpをいったん持ってきて、一番下に
define('FS_METHOD','direct');
と書いて、またアップしましょう。

ではFTP情報入力画面からどうすればいいかというと、このページ自体が行き止まりなのでどうしようもありません。
ブラウザの戻るボタンで戻りましょう。

ただいま!(ヤケ
そしてもう一回「今すぐインストール」で行ってきます!(2回目

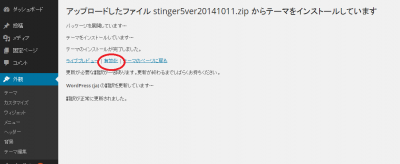
テーマのインストールが完了しました!
そうです。
「wp-config.phpに1行加える」をすると、FTP確認画面自体が出なくなるのです。
「有効化」を押しましょう。
STINGERさんがおわしましけり。

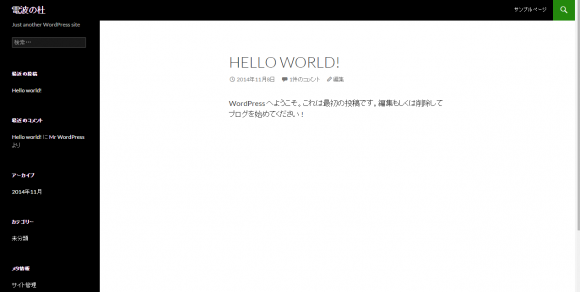
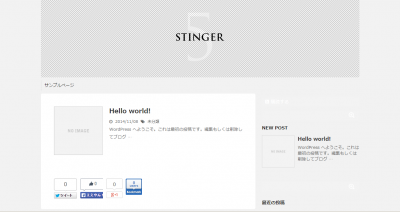
「新しいテーマを有効化しました。サイトを表示する」って出てます。表示してみましょう。
だいぶ違いますね。
STINGERはSEOの強さを謳っている通り、主なソーシャルボタンも最初から入ってます。

あとはデフォルトで入っている記事「Hello world!」を削除したり、ロゴ画像をアップしたり。
STINGER5の推奨設定も本家が書いている通り押さえておきましょう。
あとはブログの更新あるのみです!
adpc
adpc
関連記事
-

-
Drupalで構築したサイトを別のサーバにコピーする
どうなんですかね、このアイコン。 Drupalに入ってるデフォルトのアイコンです …
-

-
WordPress教室の先生をするのですが、その理由。またはクラウドナインアップスについて。
ちょっと西洋画風のタイトルにしてみました。 【第1回】初めてのWordPress …
-

-
8月23日(日)にホームページ(WordPress)作成講座1日コース in 神保町 開催します
まもなく初めてのホームページ(WordPress)作成講座1日コース in 神保 …
-

-
【初心者歓迎】初めてのホームページ(WordPress)作成講座〜基礎編〜 in 神保町
いやまあ明日なんですけど。 れさくは時々頼まれて物書きしてます。 論文やお笑い、 …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その3
~これまでのあらすじ~ 校長先生激おこ。 WordPressの作業に戻る 「さあ …
-

-
WordPress講座レポートin神保町
第1回「初めてのホームページ(WordPress)作成講座」の講師を務めさせて頂 …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その1
時々「このブログってどうやって作ったの?」とか聞かれます。 そこで技術的な視点で …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その2
~これまでのあらすじ~ WordPressのインストールまで終えました。 プラタ …
- PREV
- iPhone6にオンラインで機種変手続きする
- NEXT
- Vagrantの時刻を修正する