AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その2
WordPressのインストールまで終えました。
プラタナスの木陰で。
次にブログにアクセスするURLを設定します。
ドメイン設定
ドメイン「denpanomori.com」はお名前.comで取得済みなので、サブドメイン「blog」を付けましょう。
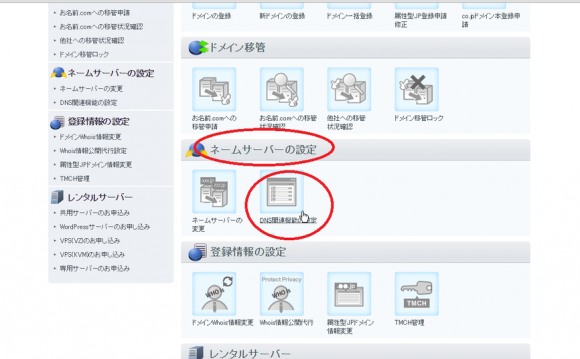
1.お名前.comにアクセスしてログイン
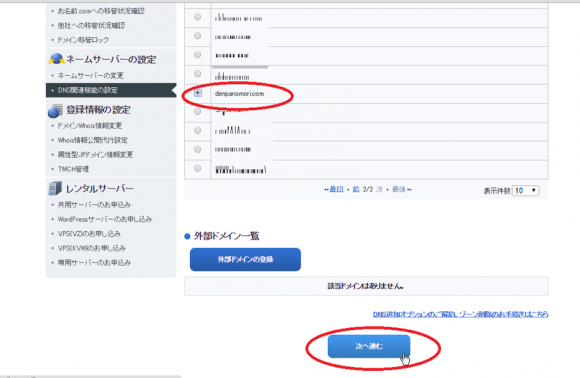
3.「denpanomori.com」にチェック入れて「次へ」

っていうかどんだけドメイン取ってるんだ。
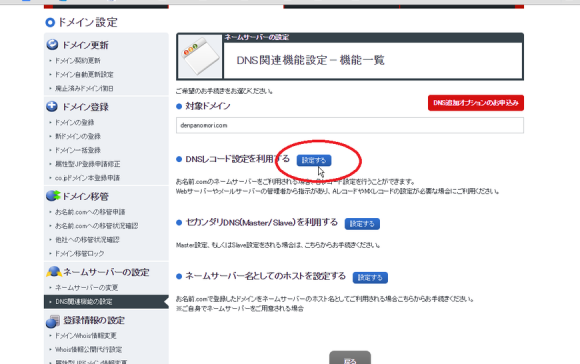
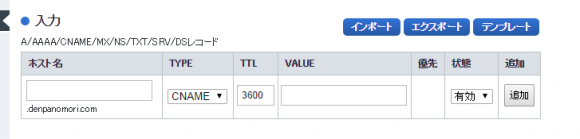
5.DNSレコード設定の画面
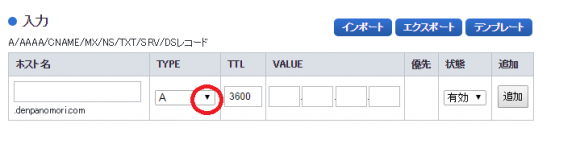
最初はこんな風になってるはずです。

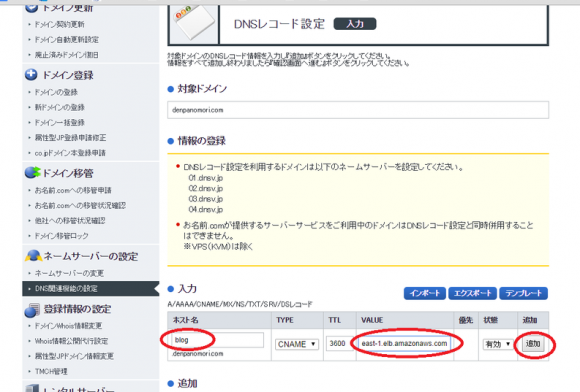
TYPEでCNAMEを選択するとこーなる。

ホスト名の欄に「blog」、VALUE欄にAWSにアクセスするためのDNS名を入れます。
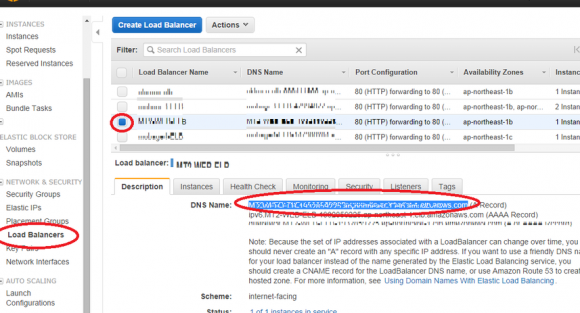
AWSにアクセスするためのDNS名とは?
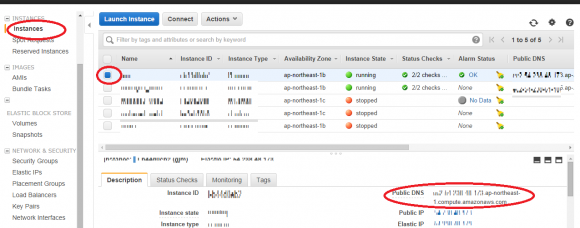
AWSのコンソール→EC2→Load Balancers→今回使うサーバのLoadBalancersNameを選択すると下に表示されるDNS Nameのことです。

これをコピーして、先ほどのお名前.comのVALUE欄に貼り付けしたら「追加」を押します。

サクッと追加されたように見えますが、まだです。
画面下までスクロールして「確認画面へ進む」を押します。
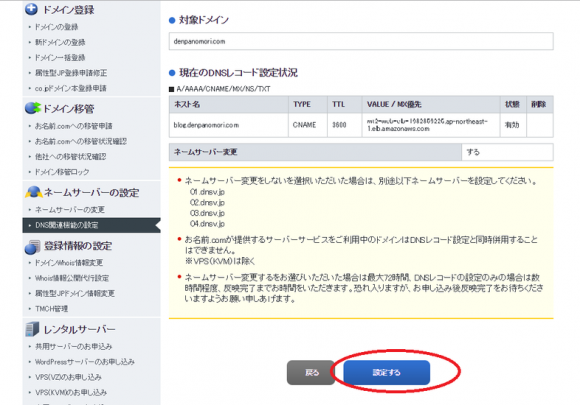
確認画面です。

「設定する」を押します。
画面ぐるぐるしてDNSレコード設定完了と出たらお名前.com側での作業は終わりです。
サーバ側の設定
これでhttp://blog.denpanomori.comでブログ見られるの?
いいえ、まだです。
今の段階では「http://blog.denpanomori.comにアクセスしたらxxxxx.elb.amazonaws.comにぼんやりと飛んでくる」だけです。
「http://blog.denpanomori.comでアクセスされたら/var/www/html/blog_denpanomoriを見せる!」の設定が必要です。
そのためにはサーバのApacheのhttpd.confをいじる必要があります。
そもそも先程のDNSの設定も、インターネッツの世界に広がるまで時間が掛かるので(これをドヤ顔で「浸透する」って言うとそれっぽい雰囲気に浸れます。オススメ。)、その待ち時間を利用してこの作業をしましょう。
1.
/etc/httpd/conf/httpd.confをダウンロードして編集します。
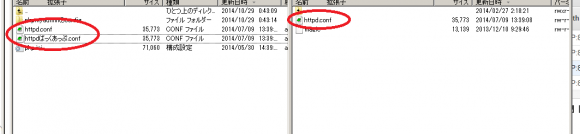
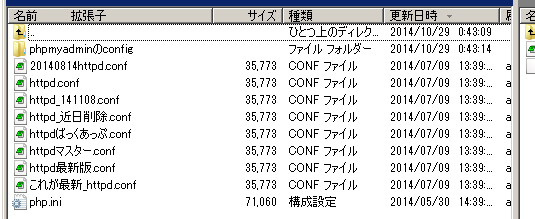
失敗した時に時間をバイツァ・ダストできるように、編集前にコピーして名前変えて取っておきましょう。

説明しやすいように「ばっくあっぷ」とかになってます。
説明しやすいようにですよ!
普段はちゃんとバージョン管理してますよ!
あ、当たり前じゃないですか。
こんな風に。

えー?!ガビーン
2.
httpd.confをテキストエディタで開いて
一番下にこんな風に書きます。
————————————-
ServerAdmin webmaster@blog.denpanomori.com
DocumentRoot /var/www/html/blog_denpanomori
ServerName blog.denpanomori.com
Alias / "/var/www/html/blog_denpanomori/"
ErrorLog /var/log/httpd/blog_denpanomori/error_log
CustomLog /var/log/httpd/blog_denpanomori/access_log common
# LimitRequestBody 10240
————————————-
これが「http://blog.denpanomori.comでアクセスされたら/var/www/html/blog_denpanomoriを見せる!」の設定です。
書いたらhttpd.confを元の場所にアップします。
3.
実はこのままだとエラーになります。
先程httpd.confに追記した中のErrorLogとCustomLogに記されているディレクトリが存在しないからです。
これね。
ErrorLog /var/log/httpd/blog_denpanomori/error_log
CustomLog /var/log/httpd/blog_denpanomori/access_log common
「ちょ、『エラーになります』じゃないよ困るよ!」
大丈夫、まだ慌てる時間じゃない。
Apacheを再起動しないとhttpd.confの変更が有効にならないからです。
でも何かの拍子にサーバ再起動とかしたら面倒なのでちょっと急ぎましょう。
「なるはやで」ってヤツです。
/var/log/httpd にアクセスして「blog_denpanomori」というディレクトリを作りましょう。
これでOKです。
なおerror_logとaccess_logはディレクトリではなくファイル名です。これは自然に作られるのでほっといてOK。
4.
ではApacheを再起動しましょう。
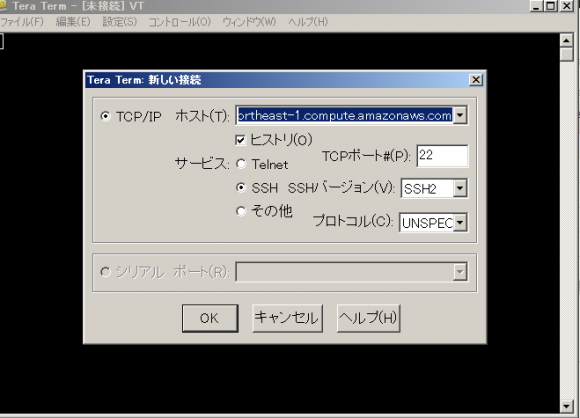
私はTeraTermを使います。

ホストにはサーバのPublic DNSを入れます。
AWSのPublic DNSはここで確認。

LoadBalancersNameじゃないですよ。
黒い画面!

この黒い画面で一気にスーパーハカーの気分になれます。
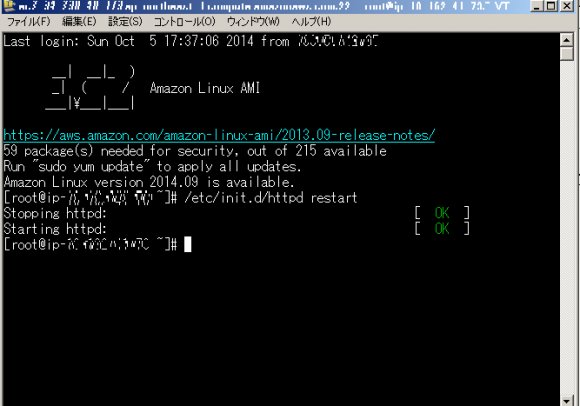
/etc/init.d/httpd restartと書いてEnterをッターン!
これはApacheを再起動させるコマンドです。

こうなったら再起動完了。
この間1秒ほど。
この1秒間のサービス停止も避けるには、LoadBalancersから再起動するサーバを外してから(当然2台以上の構成であることが前提になりますが)再起動して、またLoadBalancersにぶら下げるとかします。
ふ、普段はしてますよ?当然じゃないですか!
なお同じサーバで他のサイトを運用している場合、このタイミングでそのサイトがちゃんと動いているか確認しましょう。
変な影響が出ていないか、エラーが出ていないか。大切なことです。
何か様子がおかしかったらバイツァ・ダストしましょう。
「httpdばっくあっぷ.conf」を「httpd.conf」に戻してアップしてTeraTermでApacheを再起動です。
5.待つ
さて、そろそろDNS浸透(キリッ したでしょうか?
ブラウザに http://blog.denpanomori.com/wp-admin/ と入力しましょう。

出ました!!
なお「ページが見つかりません」とか出ても慌てない。
「DNSの浸透には最大72時間掛かることがあります」とか言われますが、実際には10分そこらで浸透します。
30分くらいは待ってもいいのかも。
その間の不安な気持ちは「名前解決うまくいってないのかな・・・」とかそれっぽいことをつぶやくと、困難に立ち向かうITのプロな気分に浸れて、それなりに不安は紛れます。
ちなみに今回は13分で表示されました。
校長先生「みんなが静かになるまで、今日は13分かかりました。」
でもページ遷移したりリロードしたりすると、「ページが見つかりません」と表示されるかもしれません。
DNS浸透(←使い慣れてきた)が不十分だからです。
結局30分とか1時間とかゆっくり待ってから、次の作業をすると良いかもですね。
結局今回安定するまでに57分掛かりました。
今回はやけに長かったです。
いつもは30分も掛からないのですが。
校長先生「みんなが静かになるまで、今日は57分かかりました。」
学級崩壊してるー!!(ガビーン
-つづく-
adpc
adpc
関連記事
-

-
【初心者歓迎】初めてのホームページ(WordPress)作成講座〜基礎編〜 in 神保町
いやまあ明日なんですけど。 れさくは時々頼まれて物書きしてます。 論文やお笑い、 …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その4
人間、見た目が全てです。 れさくはその髪型からサーファーとかに間違われますが、こ …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その3
~これまでのあらすじ~ 校長先生激おこ。 WordPressの作業に戻る 「さあ …
-

-
WordPress講座レポートin神保町
第1回「初めてのホームページ(WordPress)作成講座」の講師を務めさせて頂 …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その1
時々「このブログってどうやって作ったの?」とか聞かれます。 そこで技術的な視点で …
-

-
8月23日(日)にホームページ(WordPress)作成講座1日コース in 神保町 開催します
まもなく初めてのホームページ(WordPress)作成講座1日コース in 神保 …
-

-
Drupalで構築したサイトを別のサーバにコピーする
どうなんですかね、このアイコン。 Drupalに入ってるデフォルトのアイコンです …
-

-
WordPress教室の先生をするのですが、その理由。またはクラウドナインアップスについて。
ちょっと西洋画風のタイトルにしてみました。 【第1回】初めてのWordPress …