AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その3
~これまでのあらすじ~
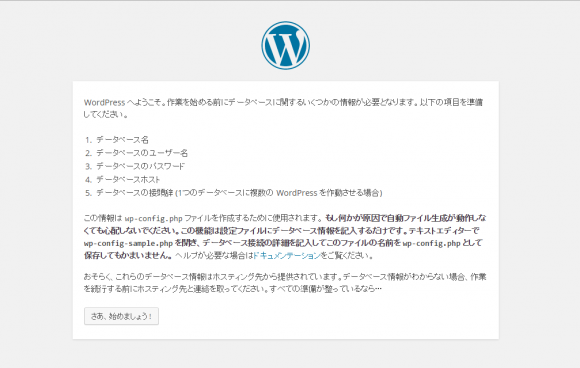
WordPressの作業に戻る
しかしなんでしょうねこの「さあ、始めましょう!」って。
「あなたの予想に反してこのページが見えていますか?」とか、なんかそういう表現多いですよね。あっちのは。
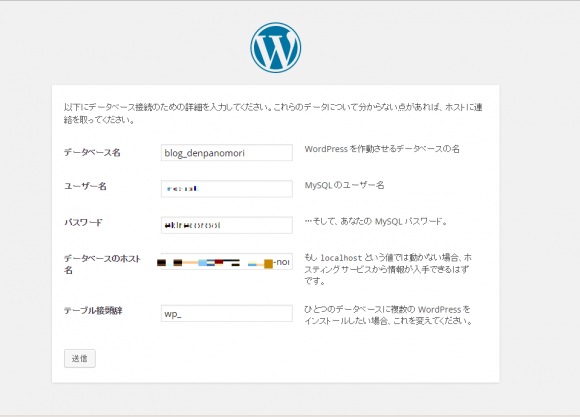
データベース名はblog_denpanomori
ユーザー名、パスワード、ホスト名を入れます。

「分からない点があれば、ホストに連絡を取ってください。」
ホストって誰?サーバ運営者です。サーバ運営者って誰?自分です。
自分で自分に聞けと。
自問自答ってヤツです。
そして「送信」・・・はちょっと待った!
RDSでMySQLは動いてますが、まだデータベース「blog_denpanomori」を作っていません。
作りましょう。
第一話で書いたように、すでに今回のサーバでは他のサイトが稼働中で、MySQLも使ってます。
管理ツールはphpMyAdminを使っています。
これを使ってデータベース「blog_denpanomori」を作りましょう。
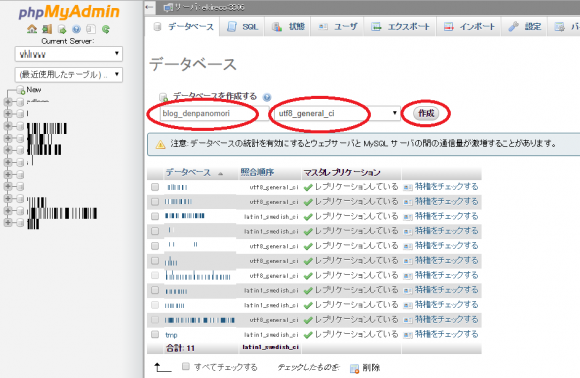
phpMyAdminにログインして「データベース」タブへ。
こんな風に入れて「作成」押すだけで完了です。

簡単。
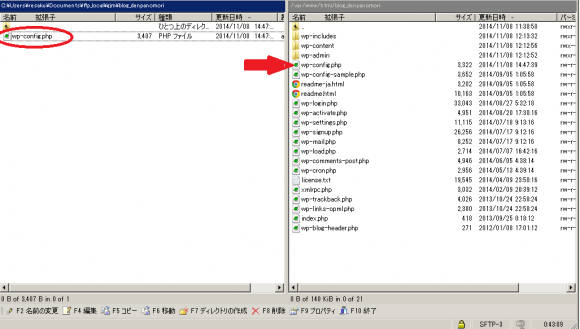
たぶんパーミッション705ってダメなんじゃないかな。
そんな気がします。
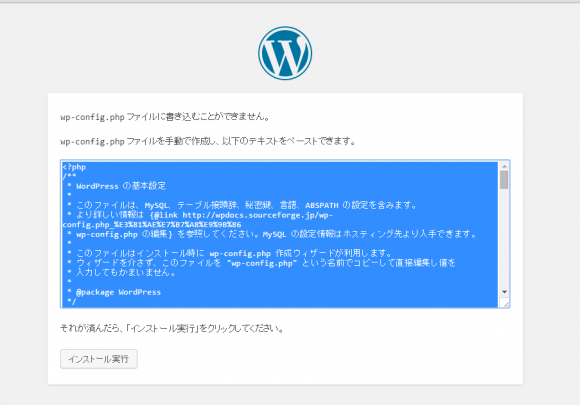
言われるままにconfig作ってアップ。

そして「インストール」を押すと。
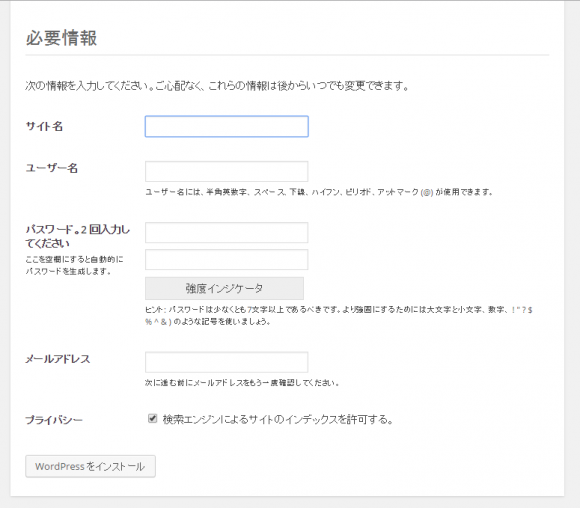
必要情報。サイト名は「電波の杜」だ!

そして「WordPressをインストール」を押す!
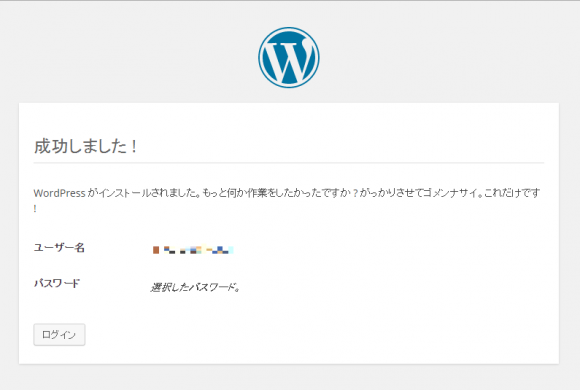
待つこと30秒ほど。

「もっと何か作業をしたかったですか ? がっかりさせてゴメンナサイ。これだけです !」
おーおーそうですかそりゃご立派なことで。がっかりしましたよええ。(なんで喧嘩腰なのー?!ガビーン)
「ログイン」しましょう。
ログイン画面

さっき決めたユーザー名とパスワードを入れましょう。
ちなみにこの何もしてない段階でブログにアクセスすると、つまり http://blog.denpanomori.com/ にアクセスすると

こんな感じです。
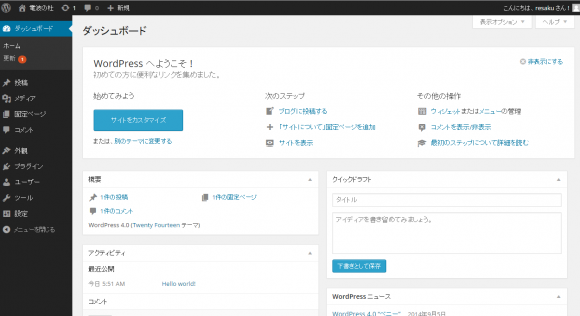
とってもシンプルでさっぱりしてますが、これでWordPressのブログができました!
ちょっと見た目がさみしい?でも大丈夫。
このデザインをカスタマイズできます。
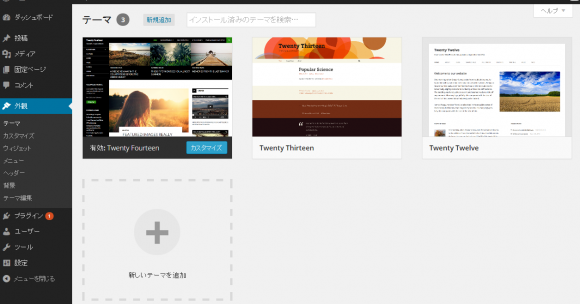
管理画面の「外観」を開くと、いくつかデザインの候補が入ってます。
(このデザインのことを「テーマ」と呼びます。)

良く見ると「新しいテーマを追加」なんて、いかにもいろんなデザインを楽しめそうな予感がします。
そう、WordPressには有料無料のいろんなテーマがネット上にあるのです。
次回は管理画面からテーマを追加してブログのデザインをいじってみましょう。
(実はもう某サイトのテーマを使うことを決めているのですが、この最初から入ってるTwenty Fourteenいいな・・・これにしようかな・・・)
adpc
adpc
関連記事
-

-
Drupalで構築したサイトを別のサーバにコピーする
どうなんですかね、このアイコン。 Drupalに入ってるデフォルトのアイコンです …
-

-
8月23日(日)にホームページ(WordPress)作成講座1日コース in 神保町 開催します
まもなく初めてのホームページ(WordPress)作成講座1日コース in 神保 …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その2
~これまでのあらすじ~ WordPressのインストールまで終えました。 プラタ …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その1
時々「このブログってどうやって作ったの?」とか聞かれます。 そこで技術的な視点で …
-

-
AWSにWordPress入れてお名前.comでサブドメイン設定してブログを作る:その4
人間、見た目が全てです。 れさくはその髪型からサーファーとかに間違われますが、こ …
-

-
WordPress講座レポートin神保町
第1回「初めてのホームページ(WordPress)作成講座」の講師を務めさせて頂 …
-

-
【初心者歓迎】初めてのホームページ(WordPress)作成講座〜基礎編〜 in 神保町
いやまあ明日なんですけど。 れさくは時々頼まれて物書きしてます。 論文やお笑い、 …
-

-
WordPress教室の先生をするのですが、その理由。またはクラウドナインアップスについて。
ちょっと西洋画風のタイトルにしてみました。 【第1回】初めてのWordPress …